The Ultimate Guide to Audio Experience
Explore insights and reviews on the best audio gear.
CSS Frameworks: Your Shortcut to Stylish Web Design
Unleash your creativity! Discover how CSS frameworks can transform your web design process into a stylish, efficient breeze.
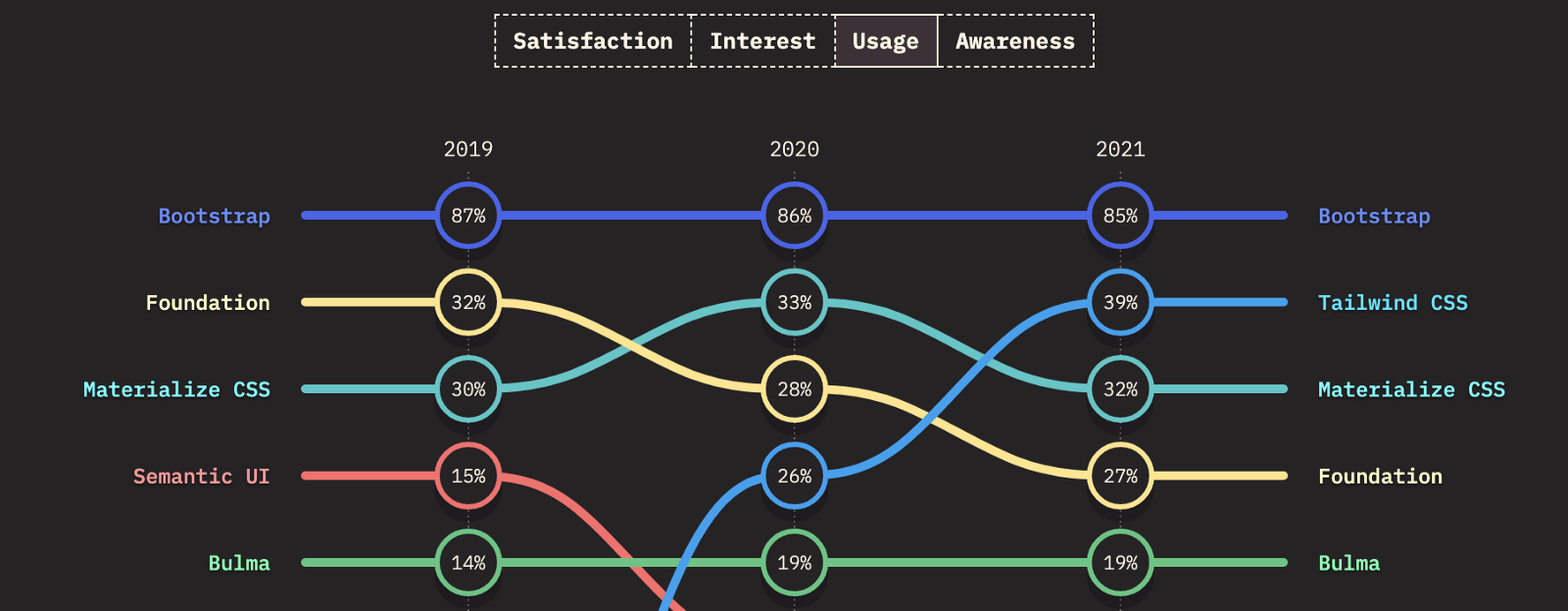
Top 5 CSS Frameworks to Elevate Your Web Design
In the ever-evolving world of web design, utilizing the right tools can significantly enhance both functionality and aesthetics. Among these tools, CSS frameworks play a crucial role by providing pre-designed styles and components that save developers time and effort. Here, we present the Top 5 CSS Frameworks that can elevate your web design:
- Bootstrap: Known for its extensive pre-built components and responsive grid system, Bootstrap is a go-to framework for many developers.
- Tailwind CSS: This utility-first framework allows for rapid prototyping and customization, making it a favorite for modern designs.
- Foundation: Developed by ZURB, Foundation offers a robust set of tools for creating responsive layouts and is highly customizable.
- Bulma: An open-source framework based on Flexbox, Bulma is lightweight and offers a clean, modern aesthetic without JavaScript.
- Semantic UI: This framework prioritizes human-friendly HTML and a natural language approach to class names, enhancing readability and maintainability.

How CSS Frameworks Can Save You Time and Effort in Web Development
In the fast-paced world of web development, utilizing CSS frameworks can significantly streamline the design process. Frameworks like Bootstrap and Tailwind provide a robust set of pre-designed components and utility classes that eliminate the need for writing repetitive CSS code. This not only saves you time but also enhances your productivity, allowing you to focus on the core functionality of your website. By using these frameworks, developers can easily create responsive layouts with minimal effort, ensuring a consistent look and feel across different devices.
Additionally, CSS frameworks foster collaboration among team members by adhering to standardized practices. Since many developers are already familiar with popular frameworks, onboarding new team members becomes a smoother process. Moreover, frameworks often come with extensive documentation and community support, making troubleshooting and implementation faster. All these factors contribute to a more efficient workflow, allowing developers to deliver high-quality websites without getting bogged down in the nitty-gritty of CSS.
Responsive Design Made Easy: The Benefits of Using a CSS Framework
In today's digital landscape, having a website that functions seamlessly across all devices is crucial. Responsive design allows your website to adapt to various screen sizes, ensuring an optimal user experience. By utilizing a CSS framework, developers can easily implement responsive design principles without starting from scratch. Frameworks like Bootstrap or Foundation come equipped with pre-defined grid systems and responsive components that significantly reduce development time. As a result, websites not only look appealing on desktops but also retain their functionality and aesthetic on smartphones and tablets, which is vital given the rising trend of mobile browsing.
Moreover, using a CSS framework provides a variety of built-in features that enhance the overall performance and aesthetics of your website. For instance, many frameworks include responsive typography and adaptable navigation menus, which ensure content remains readable and accessible regardless of the device. Additionally, these frameworks often come with extensive documentation and community support, making it easier for developers to troubleshoot issues. In summary, adopting a responsive design approach through a CSS framework not only simplifies the development process but also contributes to better user engagement and improved search engine rankings.